ベクトルマスクの作成方法や、その特徴について解説させていただきます。
ベクトルマスクは、解像度に依存しないマスクであるため
何度マスクの変形を行なっても、データが劣化しないというメリットがあります。
また修正にも対応しやすいので、覚えておく価値のあるマスクの作成方法です。
ショートカットはWindowsベースのキーでまとめています。
Macの場合は以下のキーになります。
Ctrl=command、Alt=option
ベクトルマスクの作成方法
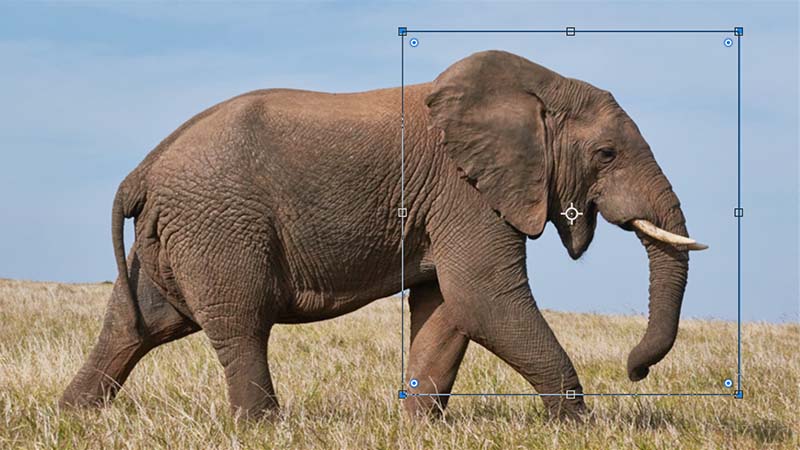
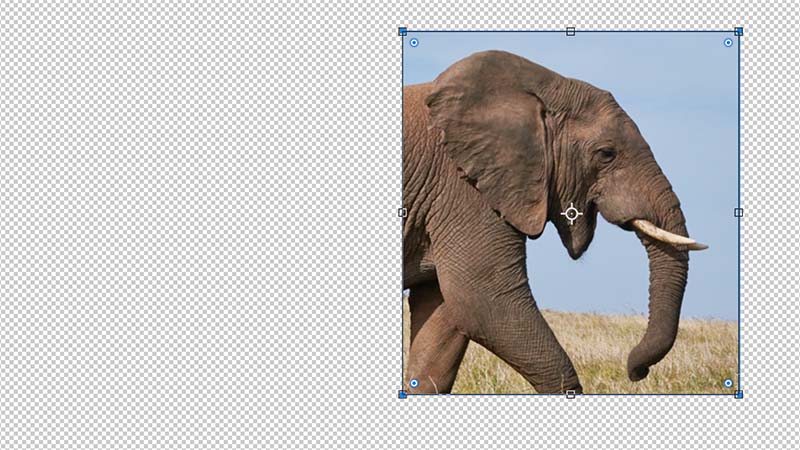
下の写真にベクトルマスクを適用させていきます。

①シェイプツールまたはペンツールでパスを作成する
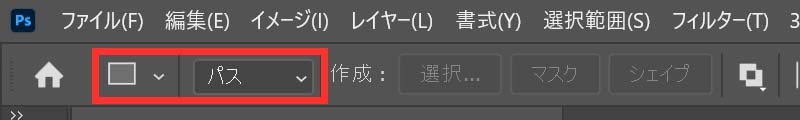
例としてシェイプツール内の長方形ツールを使用します。
長方形ツールを選択したら、ツールモードを「パス」に設定します。

次にベクトルマスクをかけたい部分を選択します。

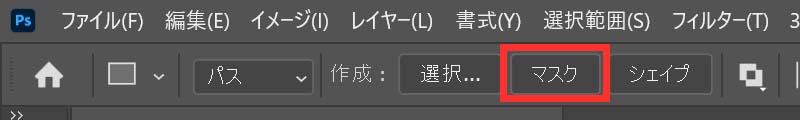
②作成の項目から「マスク」を選択する
パスが作成されるとシェイプツール内の「作成」の項目が選べるようになるので
その中の「マスク」を選択します。

すると、パスの範囲でベクトルマスクが作成されます。

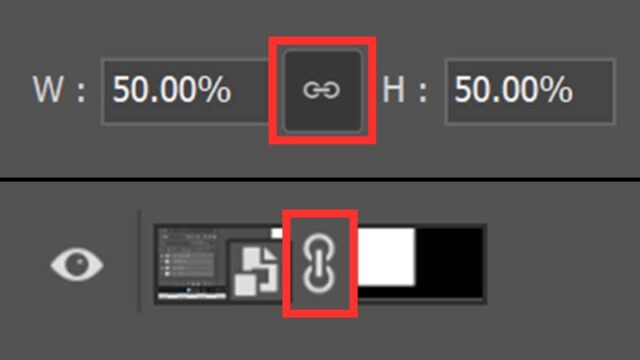
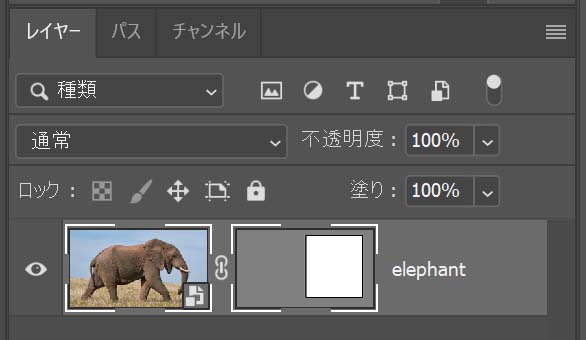
レイヤーパネルでは元のレイヤーにリンクしたベクトルマスクが表示されます。
 レイヤーパネルにベクトルマスクが追加されました。
レイヤーパネルにベクトルマスクが追加されました。以上でベクトルマスクの作成までは完了です。
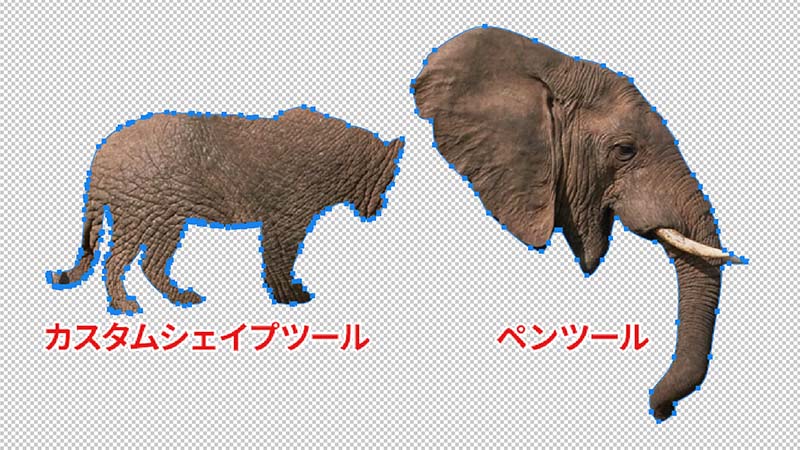
カスタムシェイプツールやペンツールを使用して
様々な形のベクトルマスクを作ることもできます。

③ベクトルマスクを変形させる
ベクトルマスクはシェイプやパスを変形させる要領で操作をすることができます。
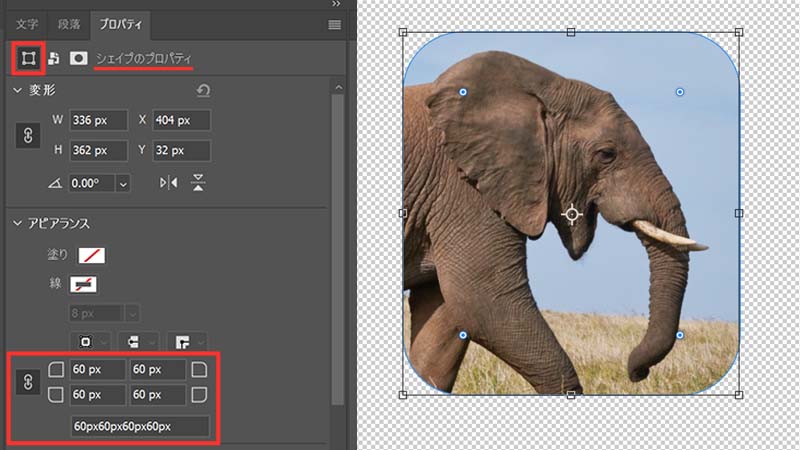
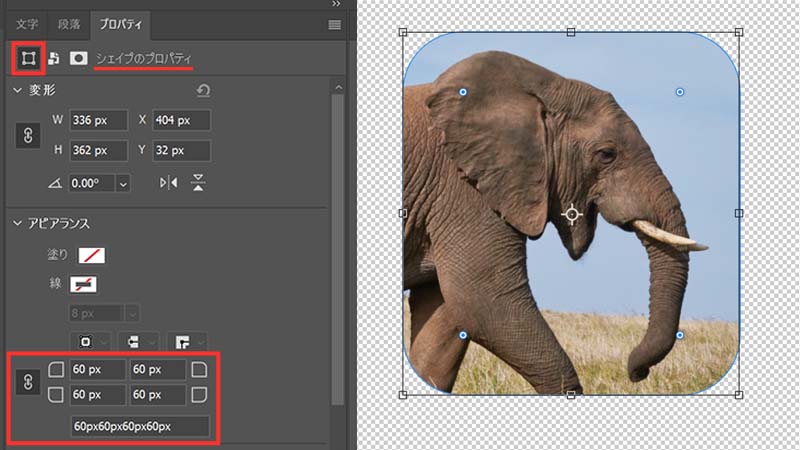
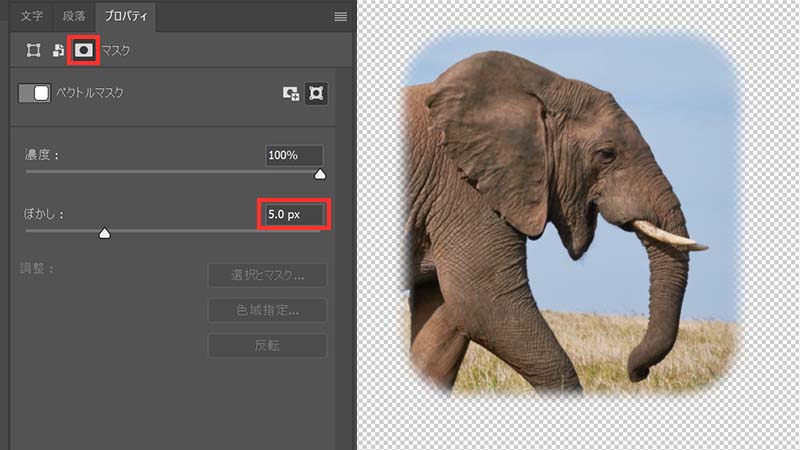
プロパティパネルで変形させる
プロパティパネルから角を丸くしたり、境界線にぼかしを加えたりすることができます。
「ウィンドウ」タブ → プロパティ
 ベクトルマスクを角丸に変形しました。
ベクトルマスクを角丸に変形しました。 ベクトルマスクの境界線にぼかしを加えました。
ベクトルマスクの境界線にぼかしを加えました。パス選択ツール・ペンツールで変形させる
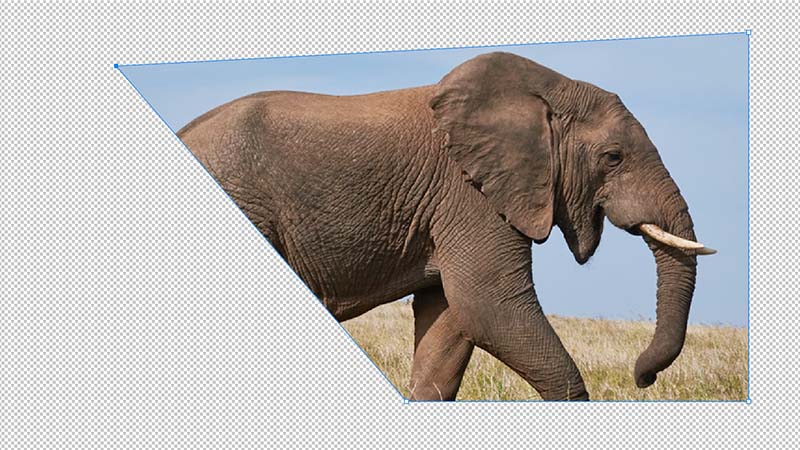
ベクトルマスクはシェイプと同様にパス選択ツールやペンツールで変形が可能です。
 パス選択ツールでパスを移動しました。
パス選択ツールでパスを移動しました。
①ベクトルマスクのあるレイヤーが選択された状態にする
②動かしたいパスのポイントを範囲選択する(複数選択可)
③カーソルまたは矢印キーでパスを移動させる
 ペンツールでパスを追加しました。
ペンツールでパスを追加しました。
①ベクトルマスクのあるレイヤーが選択された状態にする
②Ctrlを押しながらクリックをしてパス選択が可能な状態にする
③パスを追加したいポイントをクリックする
④Ctrlを押しながらカーソルまたは矢印キーでパスを移動させる
⑤追加したパスをAltを押しながらクリックすることでパス間が直線なる
レイヤーマスクとの違い
ベクトルマスクと似た効果をもつマスクとして、レイヤーマスクがあります。
レイヤーマスクはベクトルマスクとは異なり、
ピクセルベースのため解像度に依存するマスクになります。
そのためマスクを変形させるとデータは劣化しますが
グレースケールの明度で不透明度を調整できるという特徴があります。
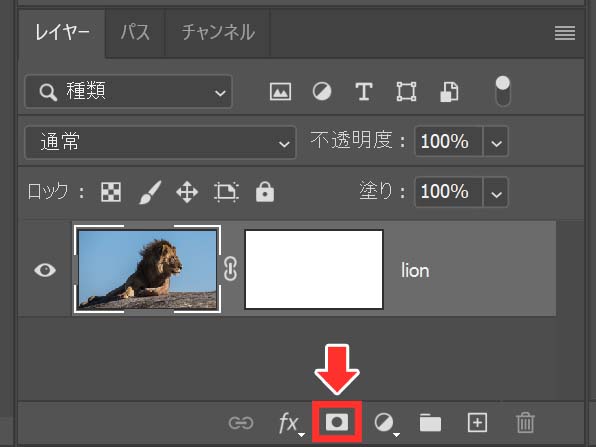
例として、下の写真にレイヤーマスクを適用してみます。

レイヤーパネルの下にあるアイコンをクリックすると、レイヤーマスクが適用されます。
 こちらのアイコンをクリックするとレイヤーマスクが適用されます。
こちらのアイコンをクリックするとレイヤーマスクが適用されます。レイヤーマスクには「ブラシツール」や「塗りつぶしツール」で
グレースケールの色を塗ることができます。
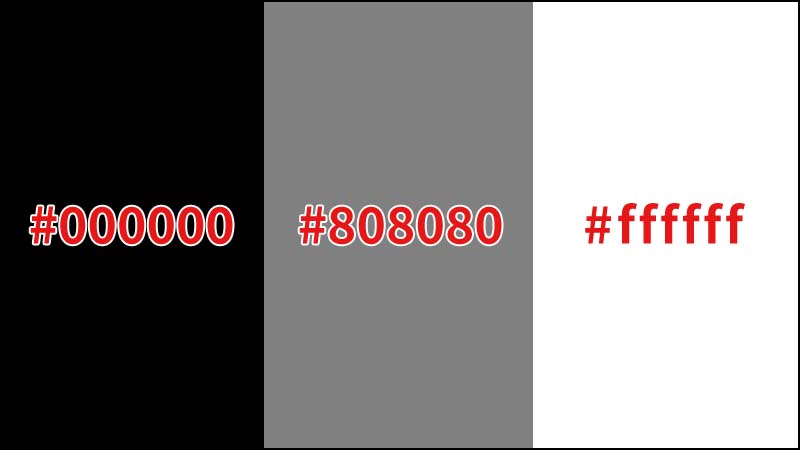
レイヤーマスクを3等分して、それぞれ以下の色で塗りつぶしてみます。
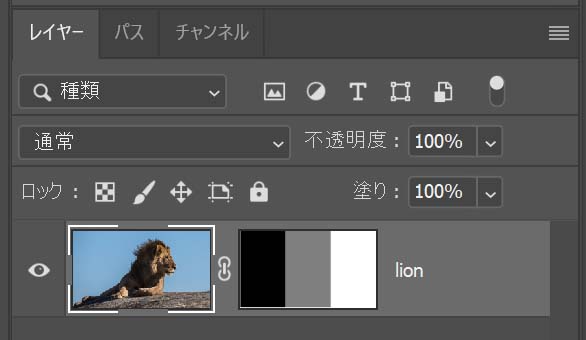
 レイヤーマスクに、ブラック・50%グレー・ホワイトの3色で塗りつぶします。
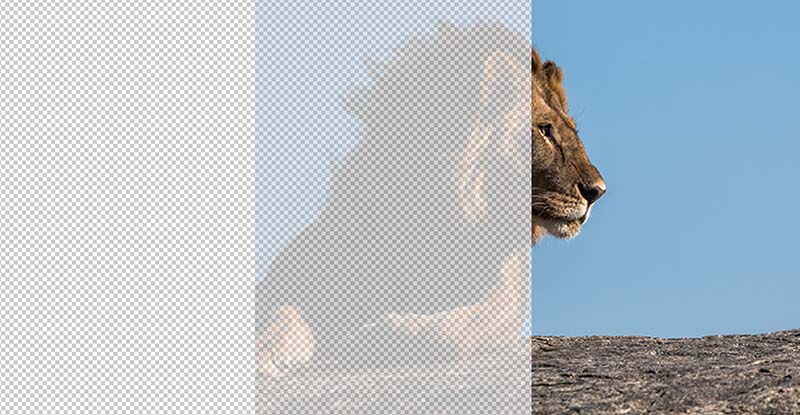
レイヤーマスクに、ブラック・50%グレー・ホワイトの3色で塗りつぶします。すると、グレースケールの明度ごとに異なる不透明度で写真が表示されます。
 ブラックは透過され、ホワイトは100%で表示されます。
ブラックは透過され、ホワイトは100%で表示されます。 レイヤーパネルではこのように表示されています。
レイヤーパネルではこのように表示されています。このレイヤーマスクの特性を利用することで
毛のふわふわ感などを残した切り抜きが可能になります。
 毛の密度によってグレースケールの明度が調整されています。
毛の密度によってグレースケールの明度が調整されています。ベクトルマスクとレイヤーマスクの使い分け
ブラシなどで細部の調整をする必要がある場合はレイヤーマスク、
それ以外の場合はベクトルマスクという使い分けで良いかと思います。
ベクトルマスクはデータが劣化せず、調整が容易であるという大きな強みがあるので
積極的に使っていくべきマスクの作成方法です。