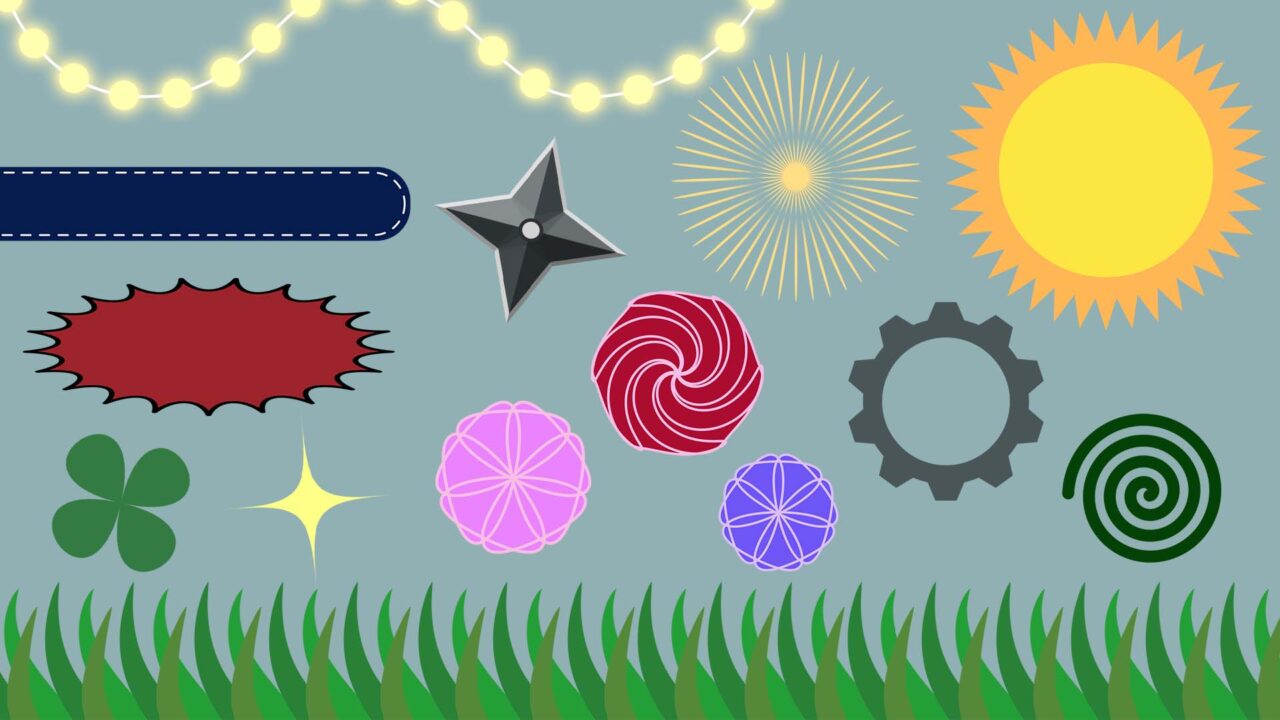
AfterEffectsのシェイプレイヤー内にあるプロパティのみで制作できる
装飾素材の作例をまとめました。
装飾素材は、動画の楽しそうな雰囲気を演出したり、内容のイメージを伝えるために
テロップなどと組み合わせてデザインするというのが主な使い方になります。
Photoshopのカスタムシェイプツールにも、装飾に使えるものがたくさんありますが
AfterEffectsで作ることで、カスタマイズがしやすく、オリジナルの素材になる
といったメリットを享受することができます。
この記事で紹介をする装飾素材は、シェイプレイヤーのプロパティだけを使用しているので
どれもすぐに作れるものになっています。
何か1つでも、ご参考になればと思います。
多角形パスですぐに作れる装飾素材
多角形パスを使用して、すぐに作れる装飾素材を紹介いたします。
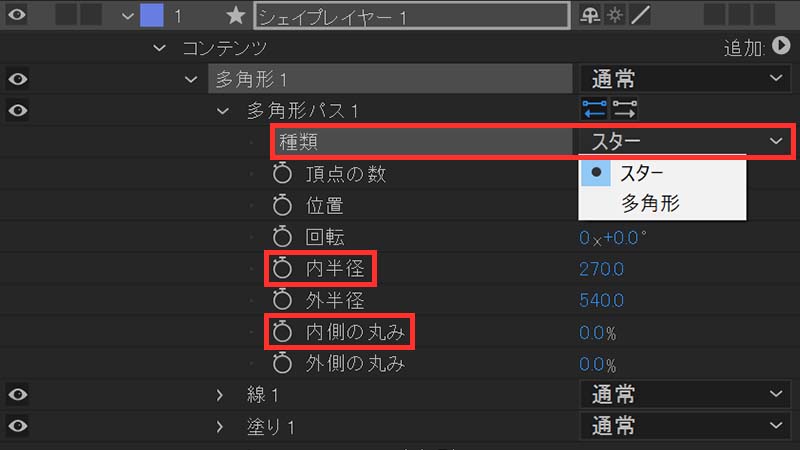
「多角形ツール」または「スターツール」から多角形パスのシェイプを作成できます。
「種類」の項目で「多角形」と「スター」を切り替えることができて
スターにすると「内半径」と「内側の丸み」のプロパティが追加されます。
 種類をスターにすると「内半径」と「内側の丸み」が追加されます。
種類をスターにすると「内半径」と「内側の丸み」が追加されます。「多角形」を使用した作例
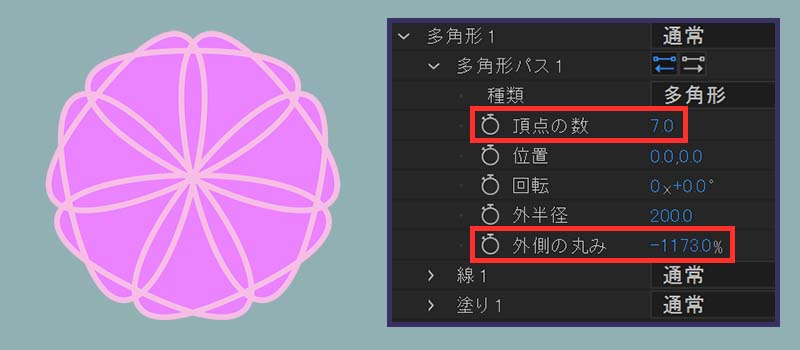
花のような幾何学模様
多角形ツールでシェイプを作成して「外側の丸み」の数値を変更していくと
花のような幾何学模様を作ることができます。
「頂点の数」も変更して、好みの模様を作成します。

「外側の丸み」はマイナス方向に動かすと
シェイプが大きくなりすぎるのを防げるので扱いやすくなります。
「スター」を使用した作例
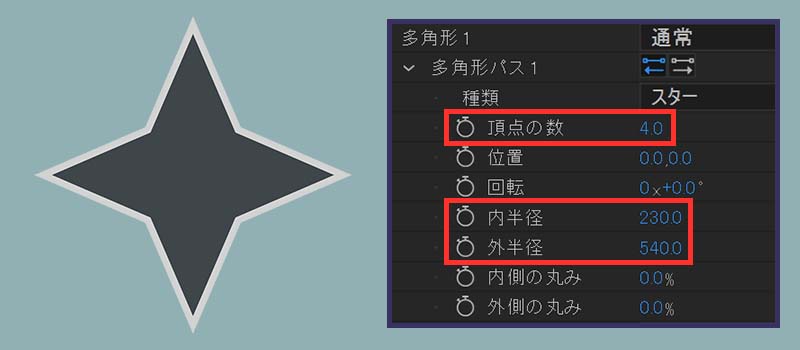
手裏剣
「頂点の数」を4にして、「内半径」と「外半径」を調節すると
手裏剣のような形のシェイプができ上がります。

中心に正円のシェイプを配置して、レイヤースタイルの「ベベルとエンボス」を加えると
立体感のある手裏剣になります。

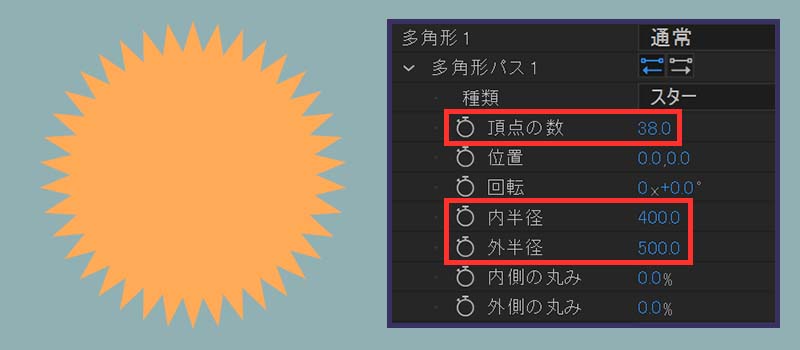
ポップな太陽
「頂点の数」を増やすと、縁がギザギザになっていきます。
ギザギザの度合いは「内半径」と「外半径」で調節できます。

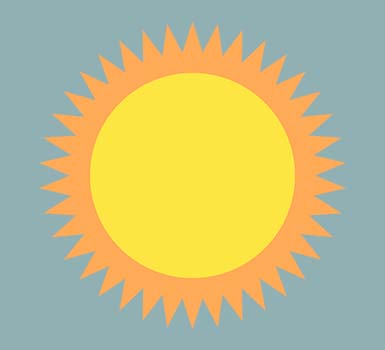
中心に正円を配置すると、ポップな太陽が完成します。

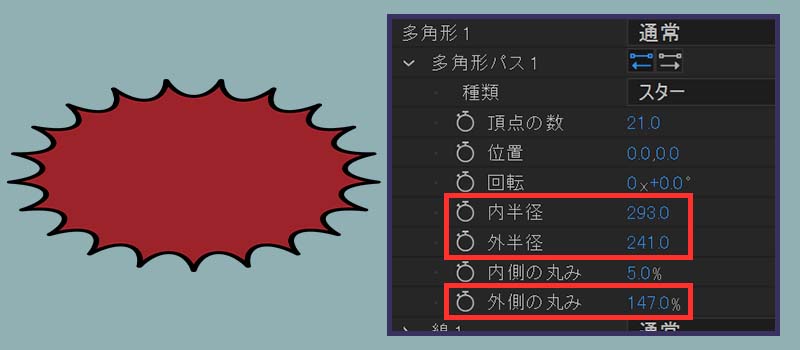
強調のテロップベース
「内半径」を「外半径」より大きい値にして、「外側の丸み」の数値を上げていくことで
バラエティ番組などで見られるような強調のテロップベースを作ることができます。

シェイプを伸縮させたり、頂点の数を変更したりすることで
テロップに合わせたサイズの調節も可能です。

線のプロパティですぐに作れる装飾素材
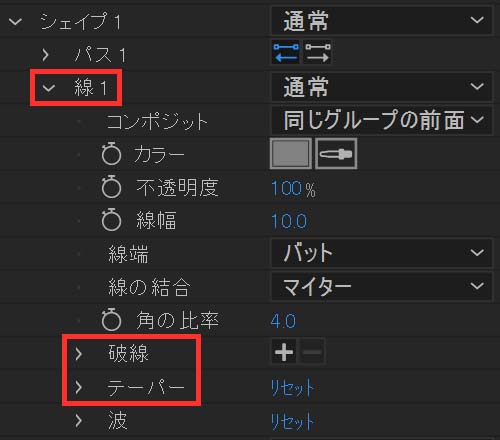
シェイプレイヤーの「線」プロパティ内にある「破線」や「テーパー」を使用した
装飾素材の作例を紹介いたします。

「破線」を使用した作例
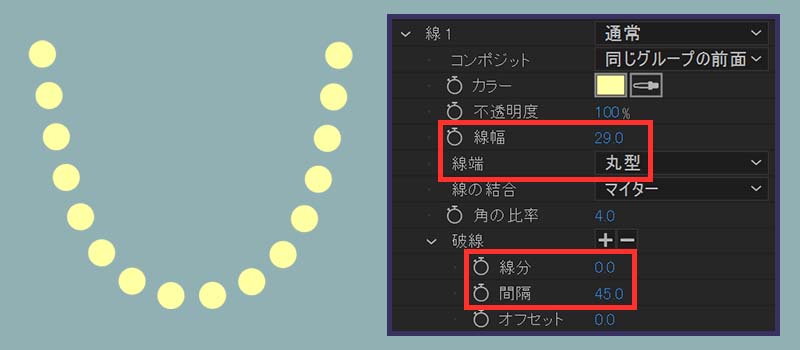
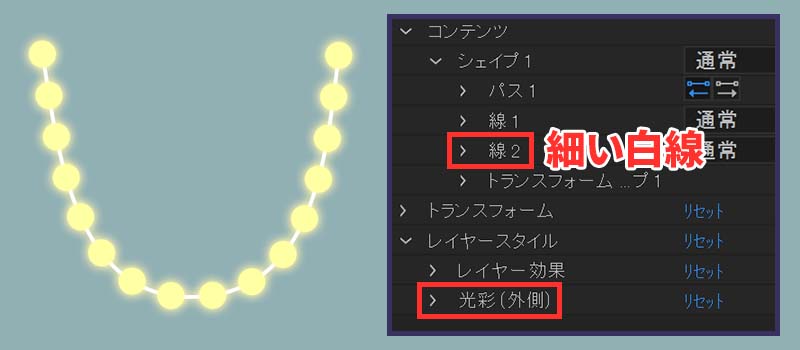
電飾
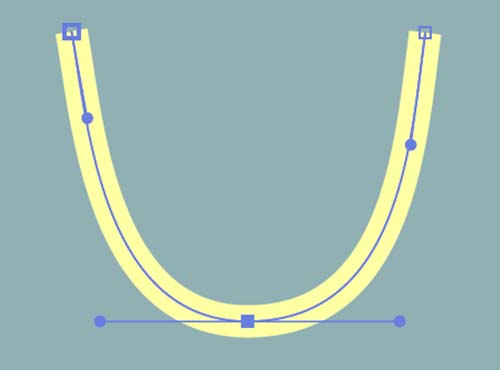
ペンツールで線のシェイプを作成します。

破線の「+」のマークを2回クリックして「線分」と「間隔」を表示させます。

「先端を丸型」にして「線分を0」にすると
パスに沿って正円が並んだ状態になります。
そこから「線幅」と「間隔」でサイズ感を調節します。

線を複製して細い白色の線を作り、レイヤースタイルで「光彩」を追加すると
電飾が光って見えるようになります。

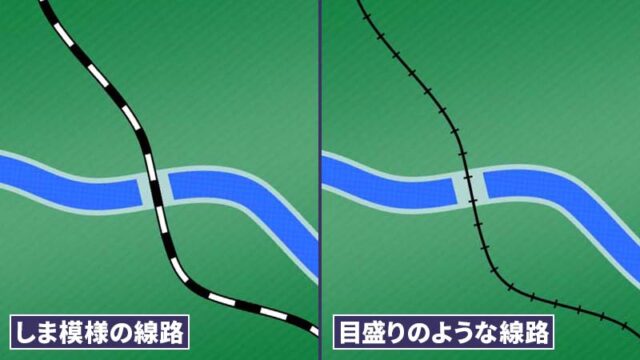
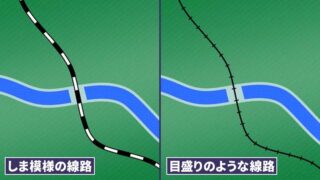
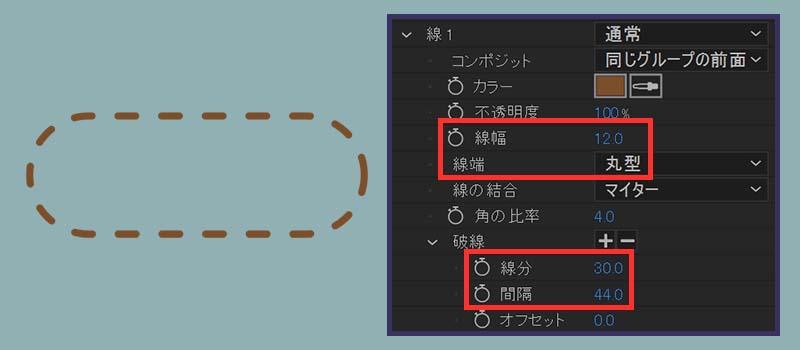
縫い目
電飾の装飾素材を作る時と同じ要領で「線」の各項目の設定をします。
「線分」で縫い目の長さを調節できます。
 角丸長方形の「線」を縫い目のようにしました。
角丸長方形の「線」を縫い目のようにしました。テロップベースなどに使いやすい装飾になります。

「テーパー」を使用した作例
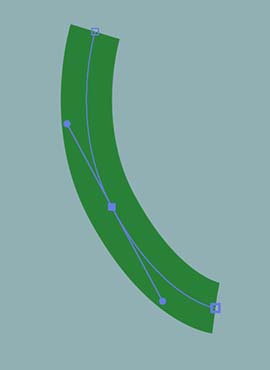
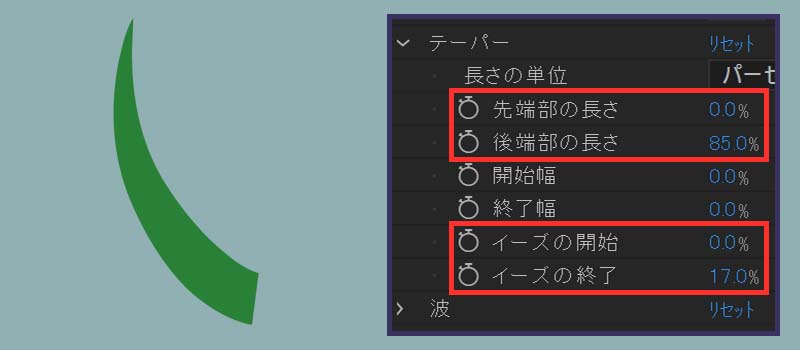
草の茂み
ペンツールで線のシェイプを作成します。

テーパーの各項目を設定します。
「先端部・後端部の長さ」では、パス端の尖り具合を調節でき、
「イーズの開始・終了」では、パス端の丸み具合を調節できます。

この素材の色などを変えて増やしていくと、草の茂みのような表現になります。

追加プロパティですぐに作れる装飾素材
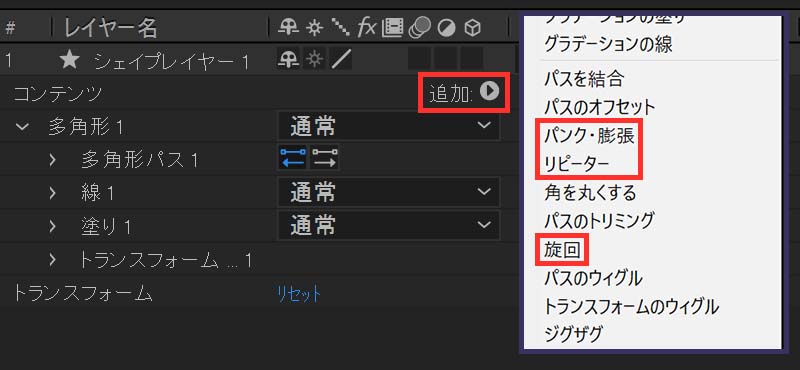
シェイプレイヤーの「追加」から選択できるプロパティの
「パンク・膨張」「リピーター」「旋回」を使用した装飾素材の作例を紹介いたします。

「パンク・膨張」を使用した作例
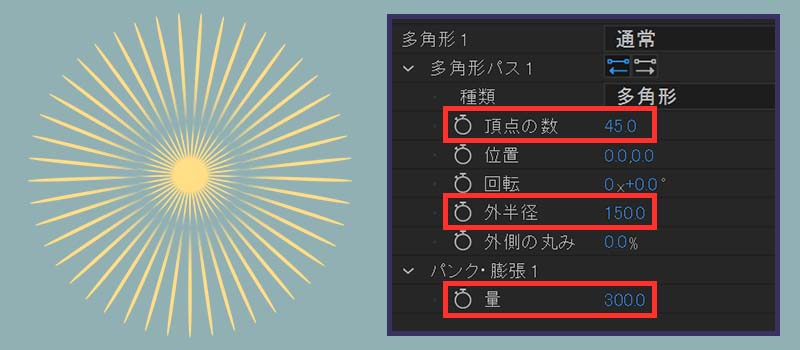
花火
多角形のシェイプを作成して「パンク・膨張」のプロパティを追加します。
多角形パスの「頂点の数」と「外半径」、パンク・膨張の「量」の値を調節すると
花火のような装飾素材ができます。

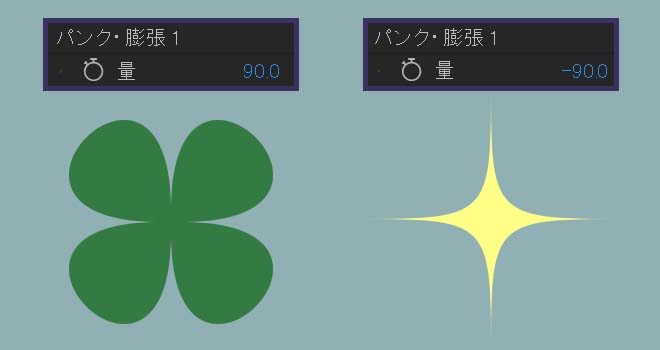
四つ葉のクローバーと光のシェイプ
正方形のシェイプを作成し、パンク・膨張の「量」を「50~100」を目安に設定すると
四つ葉のクローバーの素材ができます。
逆に、パンク・膨張の「量」を「-50~-100」を目安に設定すると
キラキラした表現をする時に使われるような光のシェイプ素材を作ることもできます。

「リピーター」を使用した作例
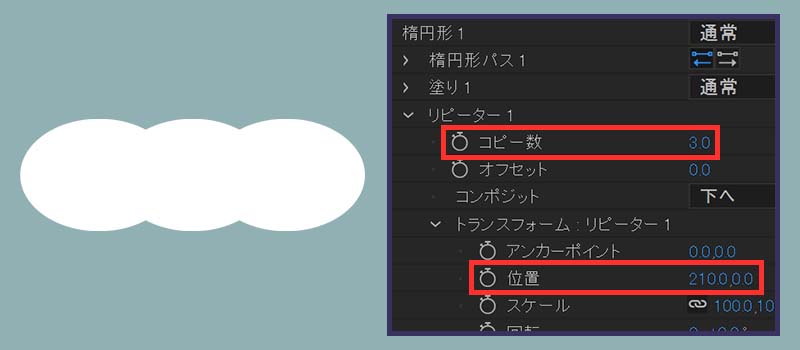
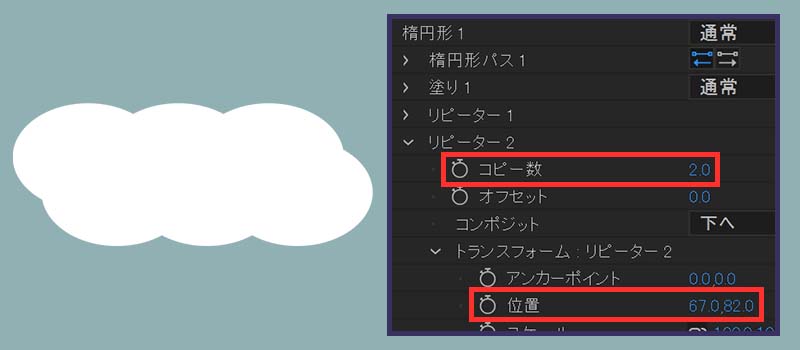
雲の吹き出し
楕円形のシェイプを1つ作成して「リピーター」を追加します。
「コピー数」を増やし、リピーターのトランスフォームの「位置」を調節して
シェイプどうしの間隔を広げます。

リピーターをもう1つ追加して「コピー数」と「位置」を調節することで
雲のような素材が完成します。

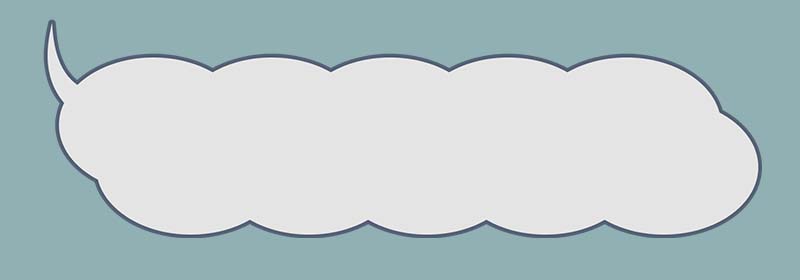
テーパーが適用された線のシェイプと合わせることで、吹き出しにすることもできます。
また、リピーターの「コピー数」を変更することでシェイプのサイズ変更が可能です。

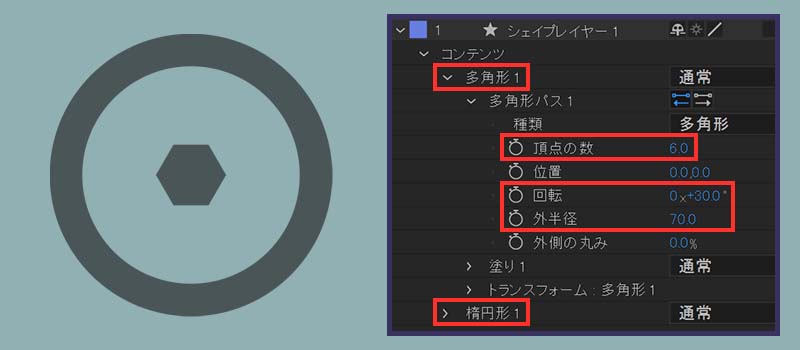
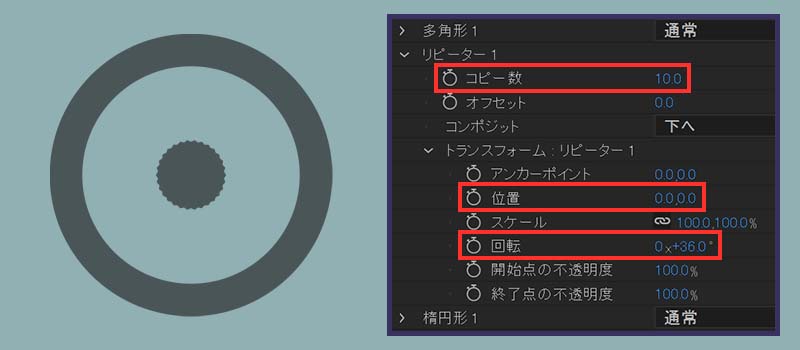
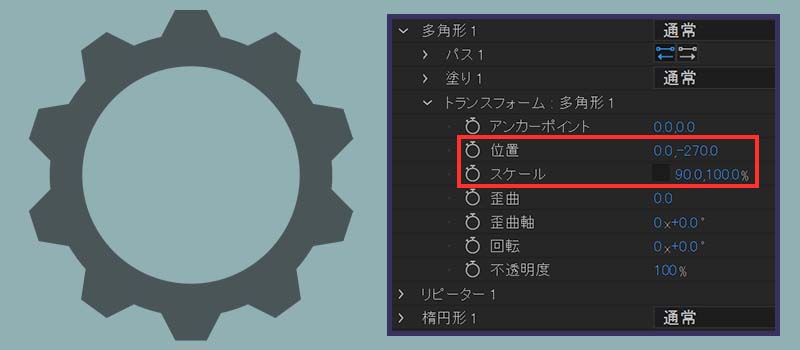
歯車
正円の線のシェイプを作成し、同じシェイプレイヤー内に
小さめの多角形のシェイプを作成します。
多角形のシェイプは「頂点の数を6」「回転を30」に設定し、
「外半径」は小さめにしておきます。

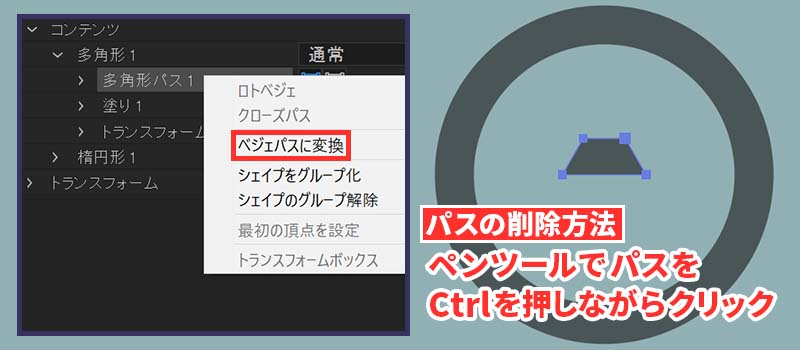
多角形パスに「ベジェパスに変換」を適用し、パスを選択可能な状態にさせたら
六角形の下2つのパスをペンツールで削除します。
 六角形のパスを2つ削除して台形にします。
六角形のパスを2つ削除して台形にします。「リピーター」を追加して「多角形」と「楕円形」の間に配置します。
リピーターの「コピー数を10」「位置を0」「回転を36」としておきます。
 回転の値は360÷コピー数で計算します。
回転の値は360÷コピー数で計算します。多角形の「位置」と「スケール」を調節することで、歯車の素材が出来上がります。
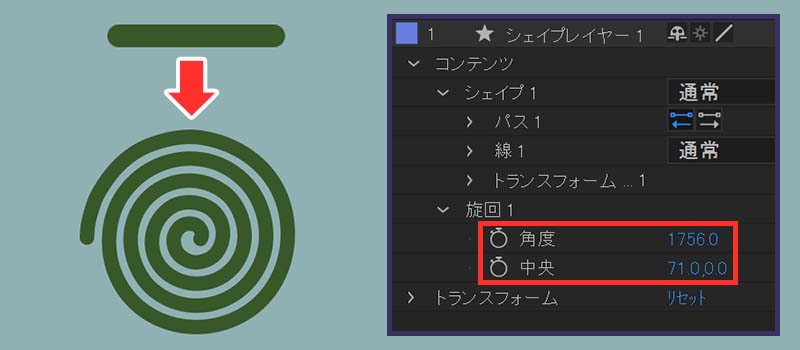
「旋回」を使用した作例
渦巻き
直線のシェイプを作成して「旋回」を追加します。
「角度」と「中央」の値を調節することで、渦巻き模様の素材ができ上がります。

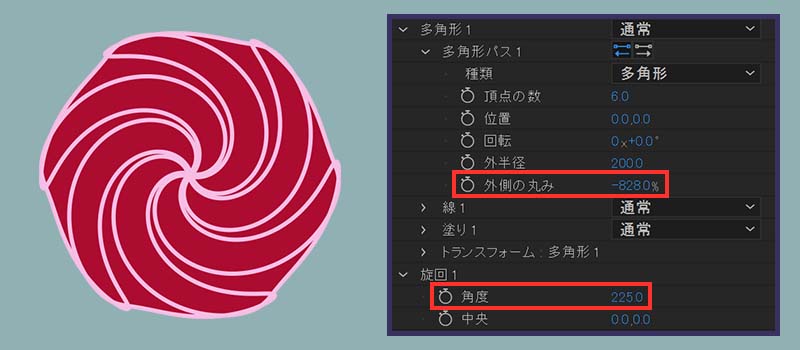
より複雑な幾何学模様
多角形のシェイプで作成した花のような幾何学模様に「旋回」を追加することで
より複雑な模様にすることができます。