コンポジションパネル内で操作をする時に使える
便利な機能やショートカットについてまとめました。
何か1つでも、ご参考になればと思います。
ショートカットはWindowsベースのキーでまとめています。
Macの場合は以下のキーになります。
Ctrl=command、Alt=option
画面表示サイズ・解像度
画面表示のサイズや解像度を設定する際に使用する機能を紹介します。
ショートカットには以下のものがあります。
| 全体表示 | Shift + /(スラッシュ) |
|---|---|
| ズームアウト・ズームイン | ,(カンマ)・.(ピリオド) またはマウスホイールで操作 |
| 手のひらツールで表示位置を移動 | スペースを押しながらドラッグ またはマウスホイールを押しながら移動 |
2画面表示
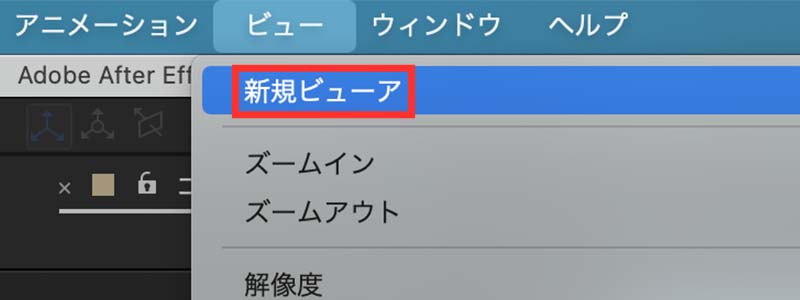
コンポジションパネルがアクティブの状態で
「ビュー」のタブから「新規ビューア」を選択すると
コンポジションが2画面に分割されます。

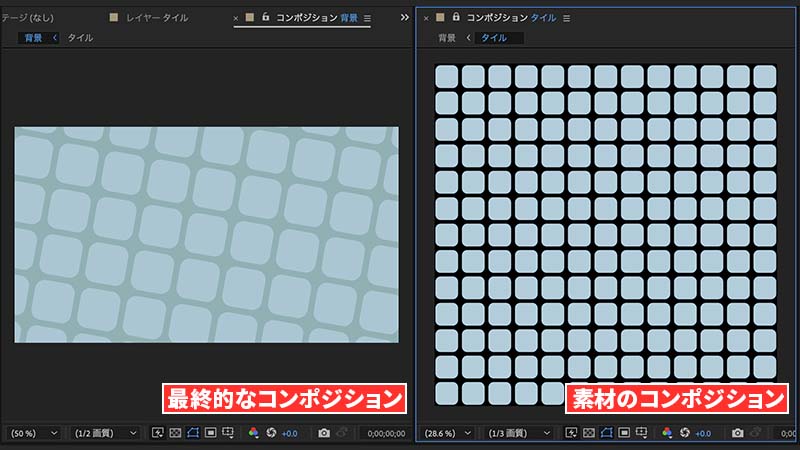
最終的なコンポジションを確認しながら
素材になっているコンポジションに手を加える際に便利な機能です。

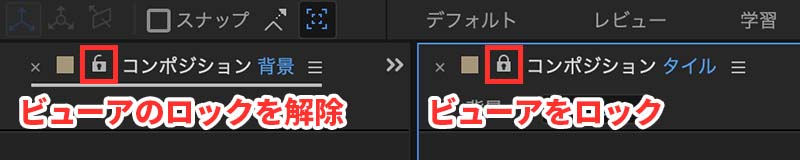
パネルをロックすると、タイムラインパネルのコンポジションを切り替えても
ロックされたパネルは切り替わらなくなります。

また「新規ビューア」では、2画面だけでなく何画面にも増やすことができます。
解像度

静止時のコンポジションパネルの解像度を設定できます。
数値が小さいほど画質は落ちますが、PCにかかる負荷は軽くなります。
また、最終的なレンダリングには影響しません。
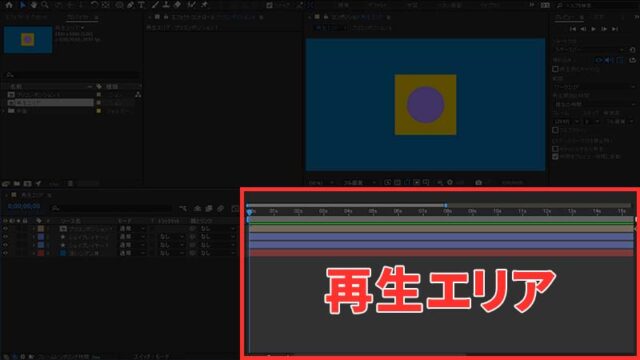
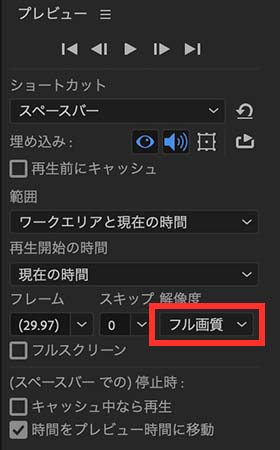
タイムライン再生時の解像度は
こちらパネルではなく「プレビューパネル」で設定を行います。
 プレビューパネルの画面です。
プレビューパネルの画面です。高速プレビュー

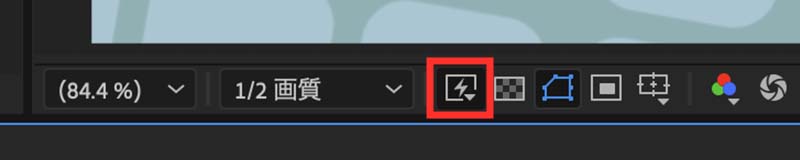
レイヤーを移動させたりエフェクトの数値をドラッグで変更する際に
表示される画面の解像度を設定する項目です。
設定には3つの選択肢があります。
オフ(最終画面)…コンポジションパネルの解像度で変更をプレビュー
適応解像度…設定された解像度で変更をプレビュー
ワイヤーフレーム…レイヤーがワイヤーフレームで表示される
「適応解像度」の画質を低く設定しておくと、重たいエフェクトでも
全体のイメージを確認しながら数値を調整しやすいためオススメです。
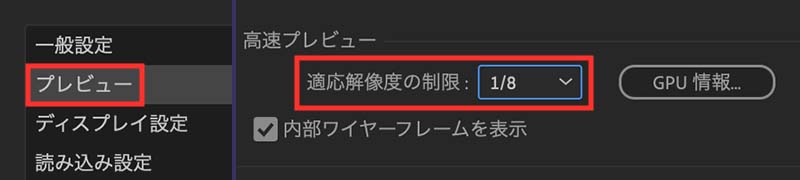
適応解像度は「環境設定」の「プレビュー」から設定することができます。

グリッド・ガイド
グリッドやガイドについて説明をさせていただきます。
ショートカットには以下のものがあります。
| セーフマージンを表示 | :(コロン) |
|---|---|
| グリッドを表示 | Ctrl + :(コロン) |
| グリッドにスナップ | Ctrl + Shift + :(コロン) |
| プロポーショナルグリッドを表示 | Alt + :(コロン) |
| 定規を表示 | Ctrl + R |
| ガイドを表示 | Ctrl + ;(セミコロン) |
| ガイドにスナップ | Ctrl + Shift + ;(セミコロン) |
グリッドとガイドの設定
グリッド・プロポーショナルグリッド・ガイド・セーフマージンは
「環境設定」から詳細な設定を行うことができます。

スナップについて
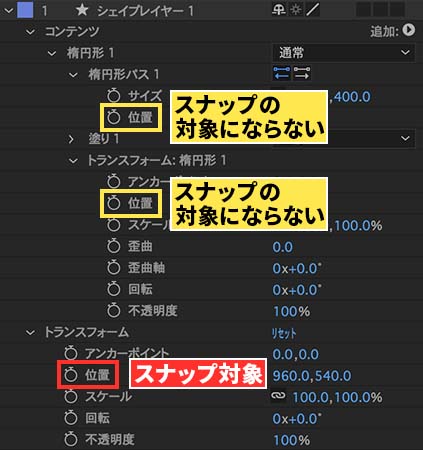
AfterEffectsにおけるスナップは、レイヤーのトランスフォームの位置のみが対象になり
シェイプレイヤー内の位置は対象にはなりません。

レイヤーをドラッグして移動させる時に、スナップされるポイントは
クリックした所の一番近くにある基準のポイントになります。
例えばレイヤーの左上近くをクリックで掴むと
スナップされるポイントは左上の先端になります。

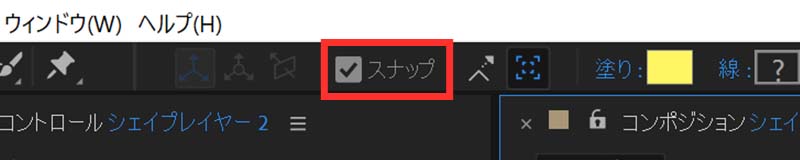
また、ツールバーにあるスナップのチェックボックスは
レイヤーどうしのスナップについて切り替えるものです。

シェイプレイヤー・マスク
マスクとシェイプパスの表示

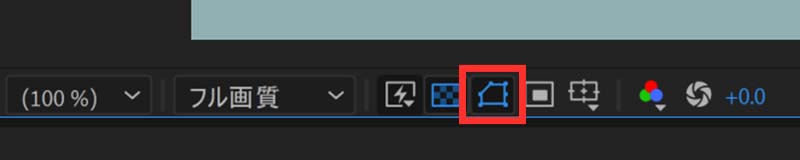
アイコンがアクティブになっていると
マスクやシェイプのアウトラインが表示されます。
シェイプが重なっている状態など
アウトラインがあるとシェイプの位置が分かりづらくなる場合があるので
そういう時に解除をすると良いかと思います。
シェイプレイヤーのトランスフォームについて
シェイプレイヤーは選択されている項目によって
変更されるトランスフォームの場所が異なります。
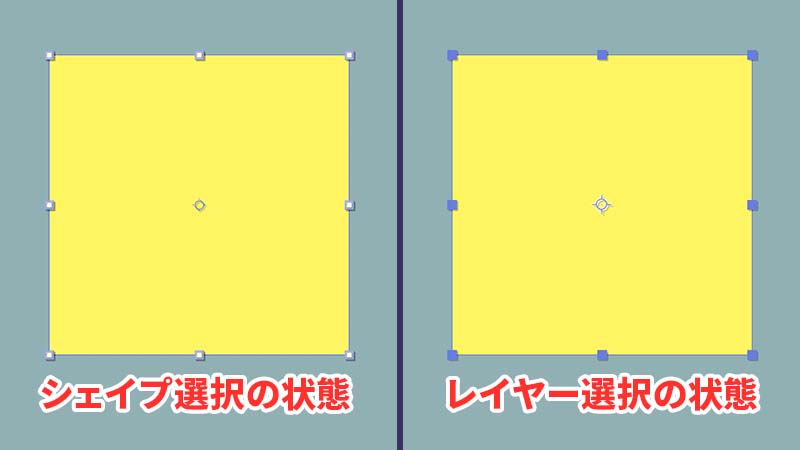
シェイプ選択されている場合はシェイプ内のトランスフォームが変更され
レイヤー選択されている場合はレイヤーのトランスフォームが変更されます。
 選択されている状態によって、先端のポイントの色が異なります。
選択されている状態によって、先端のポイントの色が異なります。「選択ツール」でコンポジション画面のシェイプをダブルクリックする、
またはタイムラインパネルでシェイプレイヤー内のシェイプの項目を選択すると
シェイプ選択の状態になります。
マスクの自由変形
マスクにはサイズを変更するプロパティはありませんが
「マスクの自由変形」を適用することで、マスクのサイズを変更することができます。
| マスクの自由変形 | Ctrl + T |
|---|
パスの変形
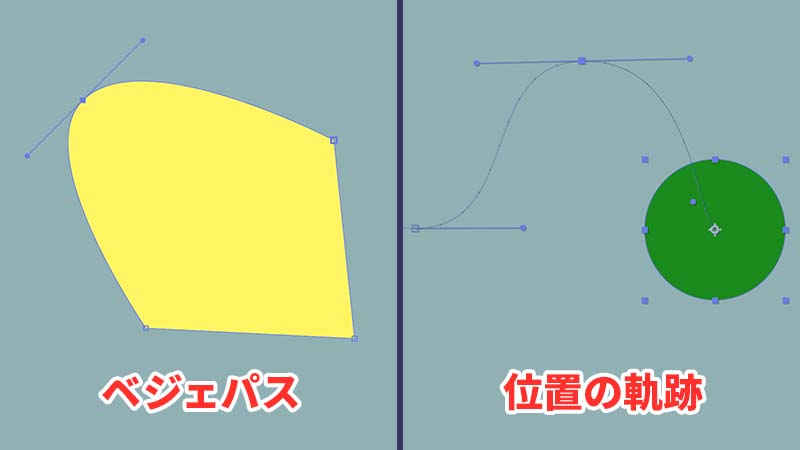
ベジェパスやレイヤーの位置による軌跡のパスは
「選択ツール」や「ペンツール」で変形させることができます。

選択ツールでできる操作
| パスの移動 | パスをドラッグ (ベジェパスの場合ペンツールでも可) |
|---|---|
| パスを複数選択 | Shiftを押しながら複数のパスをクリック (ベジェパスの場合ペンツールでも可) |
ペンツールでできる操作
| パスを追加 | シェイプのアウトライン上でクリック |
|---|---|
| パスを削除 | Ctrlを押しながらパスをクリック |
| パスにハンドルを追加/ハンドルの削除 | Altを押しながらパスをクリック |
| ハンドルを水平に保ったまま操作 | Shiftを押しながらハンドルを移動 |
| 片方のハンドルのみ操作 | Altを押しながらハンドルを移動 |
Cinema 4D
文字やシェイプの3D化することができる
「Cinema 4D」に設定されたコンポジションで使える機能について説明いたします。
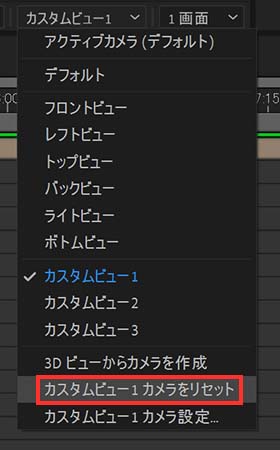
画面を表示するカメラを切り替える
Cinema 4Dのコンポジションでは、画面を表示するカメラを切り替えることができます。
切り替えの選択肢の中にある「カスタムビュー」は、3つまで設定を記録することができ
簡単に初期のカメラ位置にリセットもできるので便利です。
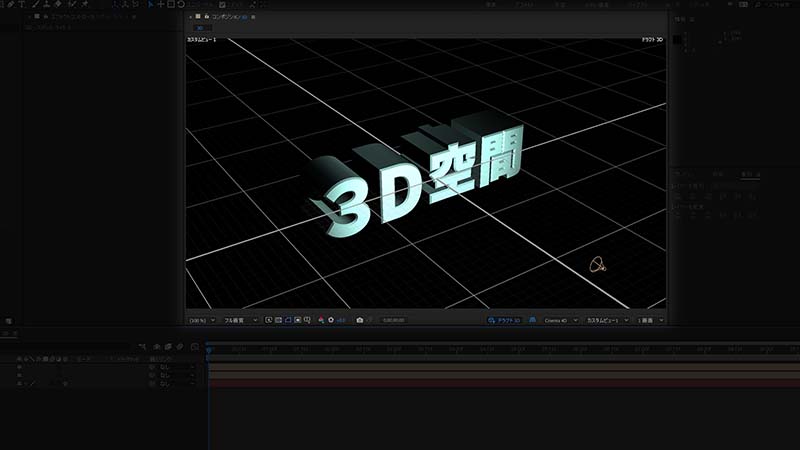
 カスタムビュー1に切り替えました。
カスタムビュー1に切り替えました。 初期カメラ位置へのリセットも簡単です。
初期カメラ位置へのリセットも簡単です。画面表示のカメラは操作が可能で
キーボードとマウスによるショートカット、またはツールを使用して行うことができます。
| カメラを上下左右に回転 | Altと左クリックを押しながら移動 |
|---|---|
| カメラを上下左右に移動 | Altとマウスホイールを押しながら移動 |
| カメラを前後に移動 | Altと右クリックを押しながら移動 |
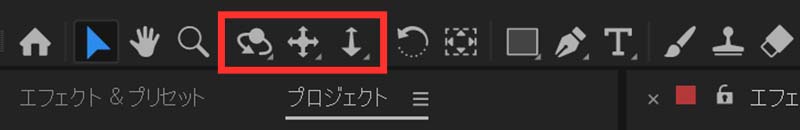
 カメラを操作するツールです。
カメラを操作するツールです。3Dレイヤーの操作
3Dのレイヤーを選択すると、赤・緑・青3色の「3D変形ギズモ」が表示されます。

それぞれの軸は「選択ツール」で以下のように操作することができます。
赤・緑・青の矢印を操作…X・Y・Z方向へ移動
赤・緑・青のリングを操作…X・Y・Z方向へ回転
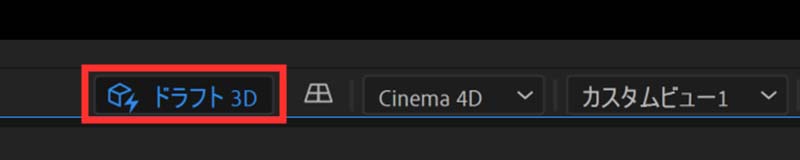
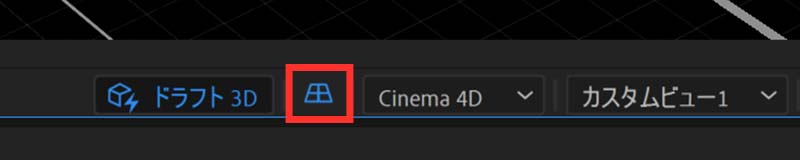
ドラフト3D

アイコンをアクティブにすると、3Dレイヤーの処理が軽くなります。
画質は落ちた状態で表示されますが、最終的な書き出しには影響しません。
エフェクトやトラックマットの影響で
上手く3Dレイヤーが表示されなくなる場合があるため注意が必要です。
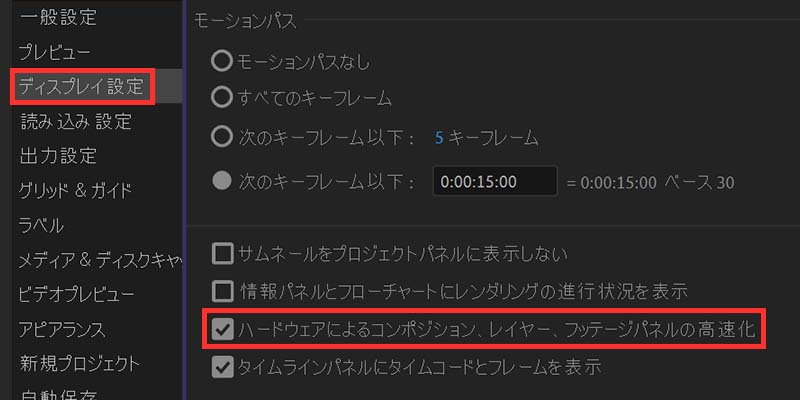
「ドラフト3D」のアイコンが押せなくなっている場合は、
「環境設定」の「ディスプレイ設定」にある
「ハードウェアによるコンポジション、レイヤー、フッテージパネルの高速化」に
チェックを入れることで、アイコンが押せるようになります。

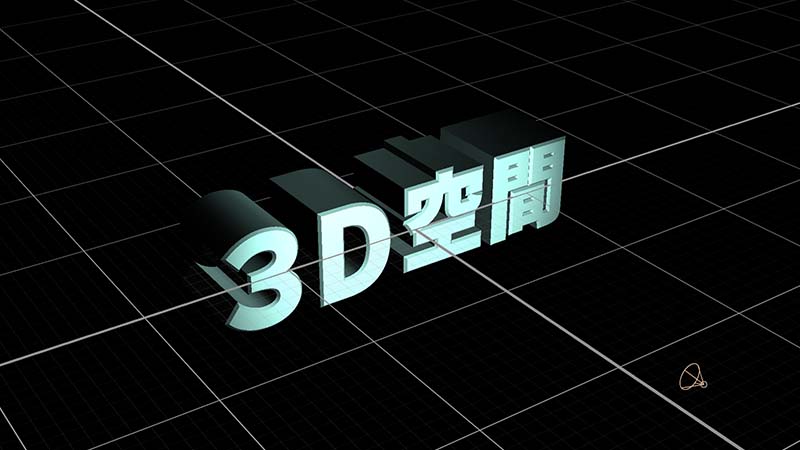
3Dグリッド

表示させると3D空間の基準になっている位置を確認することができます。
ドラフト3Dがアクティブの時に使用可能です。
 3Dグリッドを表示させました。
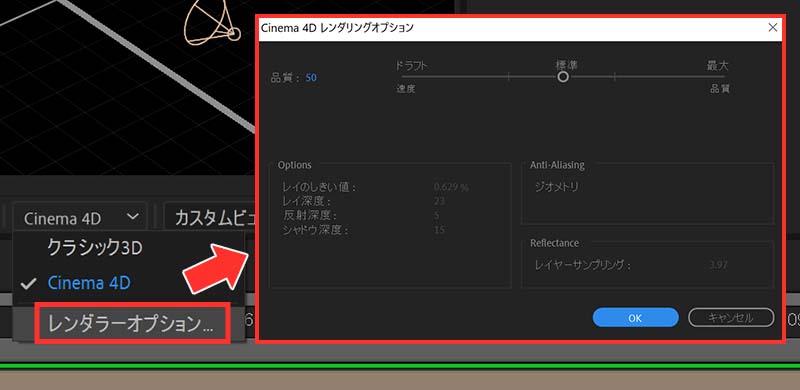
3Dグリッドを表示させました。レンダラーオプション
3Dレイヤーの品質を設定する項目で、数値が高いほどキレイな3Dレイヤーになります。
この設定は最終的なレンダリングに影響します。

操作が重たい時は、こちらの品質を最小にしておくと動きが軽くなります。
その場合、最後に書き出しをするタイミングで元の品質に戻す必要があります。
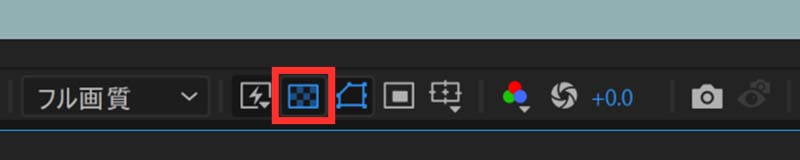
その他のコンポジションパネルのアイコン
透明グリッド

背景を透明グリッドとブラックに切り替えることができます。
最終的なレンダリングには影響しないので
作業が行いやすい方の背景を選択すれば大丈夫です。
目標範囲

目標範囲のアイコンをクリックした後、コンポジション画面内でドラッグをすると
その範囲のみが表示されるようになります。
これによって、プレビュー時のPCにかかる負荷を減らすことができます。
チャンネルおよびカラーマネジメントの設定を表示

画面の表示を「赤」や「アルファチャンネル」などに切り替えることができます。
元のRGB以外の画面になっている時は、画面の上下に色付きのラインが表示されます。
露出

数値を上げると画面が明るくなります。
画面が暗くて作業がやりにくい場合などに使用すると便利な機能です。
スナップショット

アイコンをクリックすることで
一時的に現在のコンポジション画面を記録することができます。
隣の「スナップショットを表示」のアイコンを長押しすると
スナップショットで記録した画面を表示することができます。
微調整をした後の画面とどちらが良いか比較する際などに便利な機能です。
ショートカットを使用すれば、4つまでスナップショットを記録することができます。
| スナップショット1〜4 | Shift + F5〜F8 |
|---|---|
| スナップショット1〜4を表示 | F5〜F8 |
| スナップショット1〜4を消去 | Ctrl + Shift + F5〜F8 |