色どうしの境界がぼかされていない、パッキリとしたグラデーションを
AfterEffectsで作成する方法について解説いたします。
「コロラマ」のエフェクトを使用することで、簡単に作ることができます。
表現できるデザインの幅が広がることに繋がればと思います。
パッキリとしたグラデーションを作成する手順
白黒のグラデーションを作成する
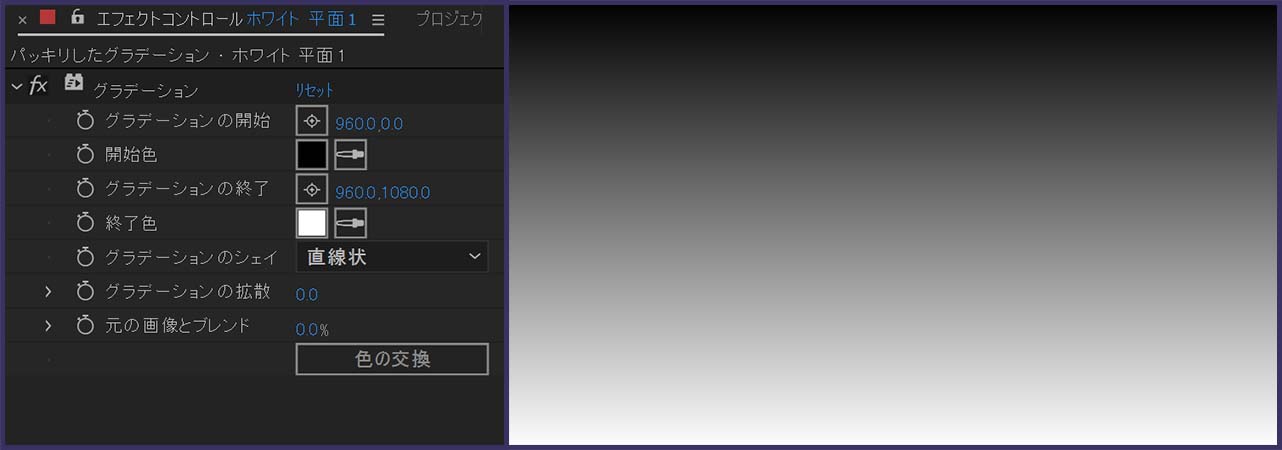
新規平面を作成し、エフェクトの「グラデーション」で
白黒のグラデーションを作成します。
 平面にエフェクトの「グラデーション」を適用しました。
平面にエフェクトの「グラデーション」を適用しました。コロラマを適用する
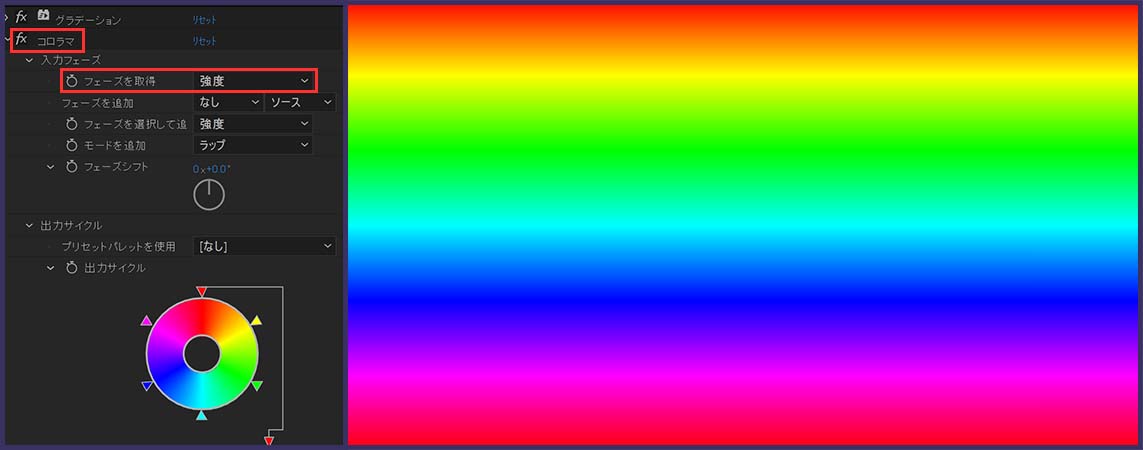
グラデーションが適用された平面レイヤーに、エフェクトの「コロラマ」を追加します。
入力フェーズ項目の「フェーズを取得」を「強度」にすると
グレースケールに応じてカラーが再マッピングされます。
 白黒グラデーションの方向に準じて、カラーのサイクルが作成されます。
白黒グラデーションの方向に準じて、カラーのサイクルが作成されます。パレットの補間のチェックをはずす
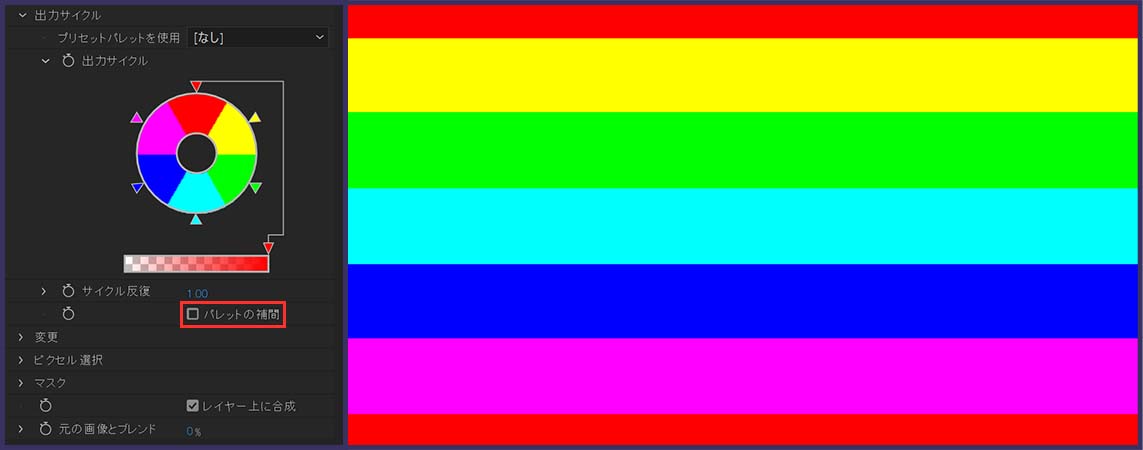
出力サイクルの項目の「パレットの補間」のチェックマークを外すと
パッキリと色の分かれたグラデーションになります。
 色がパッキリと分かれました。
色がパッキリと分かれました。各項目の設定をする
好みのグラデーションを作成するため、コロラマの各項目を設定します。
出力サイクル
「出力サイクル」ではカラーの設定ができます。
●カラーを変更…三角の矢印をダブルクリック
●カラーの位置を移動…三角の矢印を任意の方向にドラッグ
●カラーを追加…サイクル内の任意の場所をクリック
●カラーの削除…三角の矢印を反対方向にドラッグ
 オレンジ系のグラデーションを作成しました。
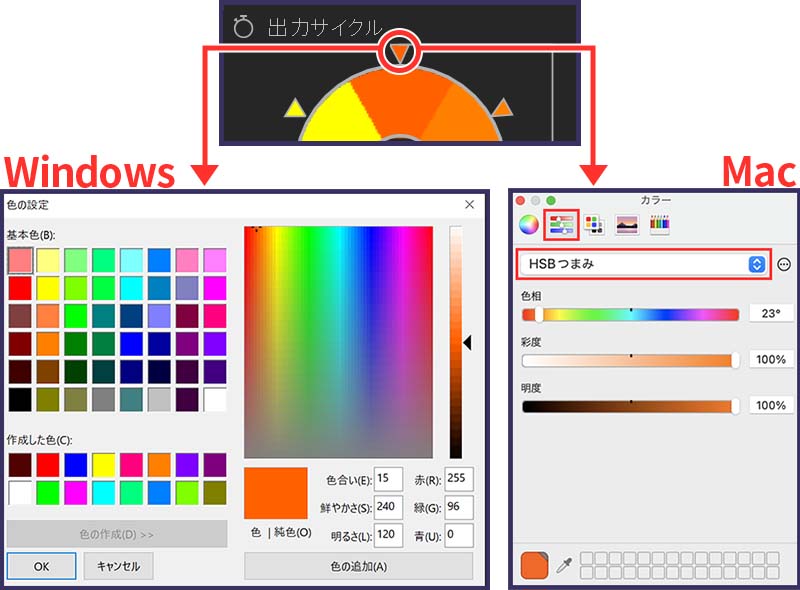
オレンジ系のグラデーションを作成しました。三角の矢印のところをダブルクリックするとカラーの変更ができるのですが
WindowsとMacで表示されるカラーピッカーが異なるようです。
どちらのカラーピッカーも、Photoshopなどで見られるものと使用が違うので
少し扱いにくいかもしれません。
 どちらもAfterEffects2022での画面です。(左:Windows、右:Mac)
どちらもAfterEffects2022での画面です。(左:Windows、右:Mac)自然なグラデーションを作成する場合は
色相(色合い)・彩度(鮮やかさ)・明度(明るさ)の
どれか1つだけを少しずつずらすと上手くいきやすいかと思います。
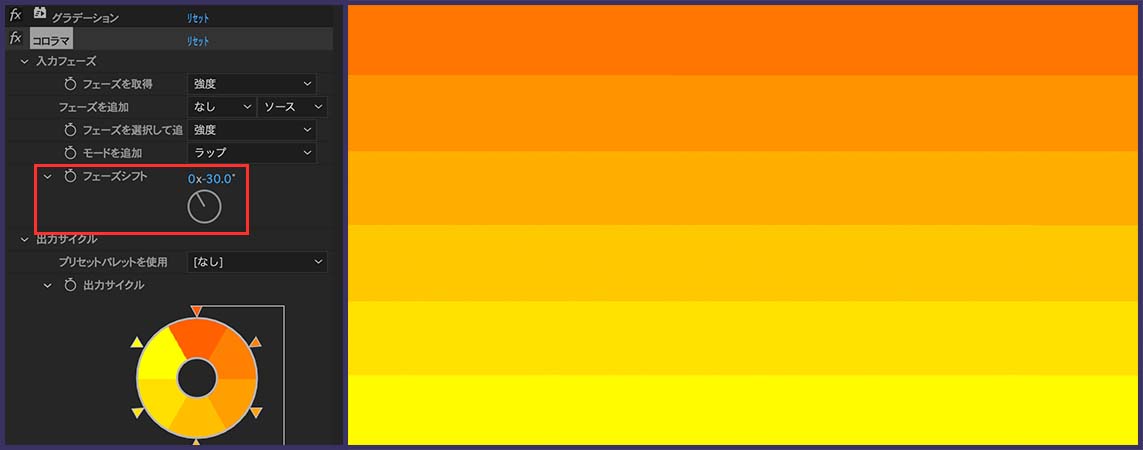
フェーズシフト
「フェーズシフト」は取得しているフェーズの位置をシフトする項目で
この数値を変更すると、出力サイクルの開始位置をずらすことができます。
またキーフレームを打つことで、色が回っていくアニメーションを作ることもできます。
 フェーズシフトの調整を行いました。
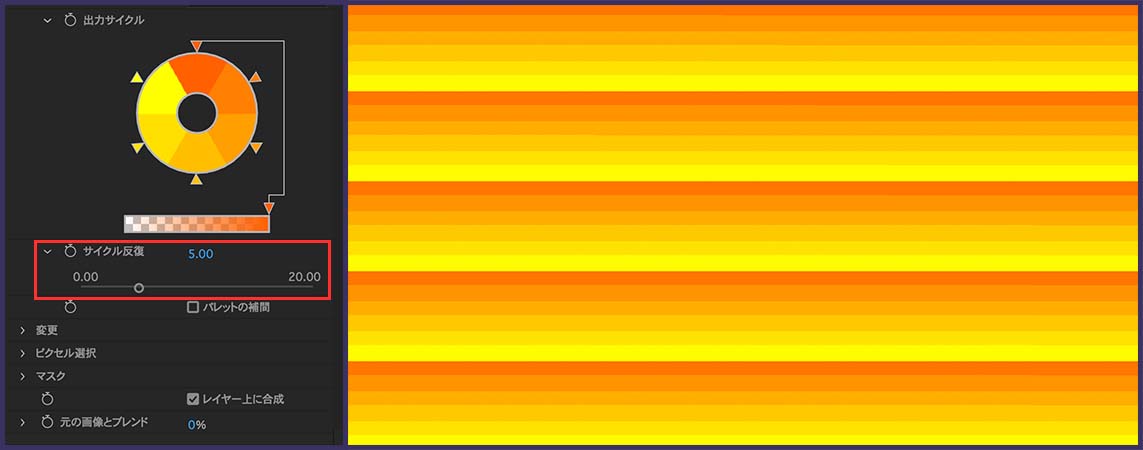
フェーズシフトの調整を行いました。サイクル反復
「サイクル反復」は取得しているフェーズの中で
出力サイクルを何回繰り返すか設定できる項目です。
 数値を大きくするほどグラデーションが増えていきます。
数値を大きくするほどグラデーションが増えていきます。「サイクル反復」を使えば、出力サイクルの色が少ない場合でも
色が何層にもなっているグラデーションを作成することができます。
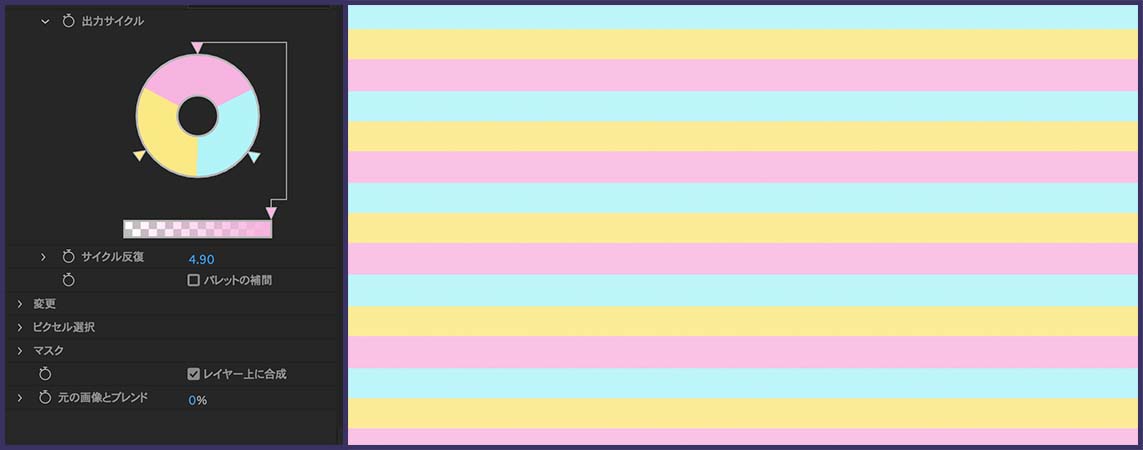
 出力サイクルは3色でも、サイクル反復を大きくすれば何層ものグラデーションにすることができます。
出力サイクルは3色でも、サイクル反復を大きくすれば何層ものグラデーションにすることができます。グラデーションの形を変更する方法
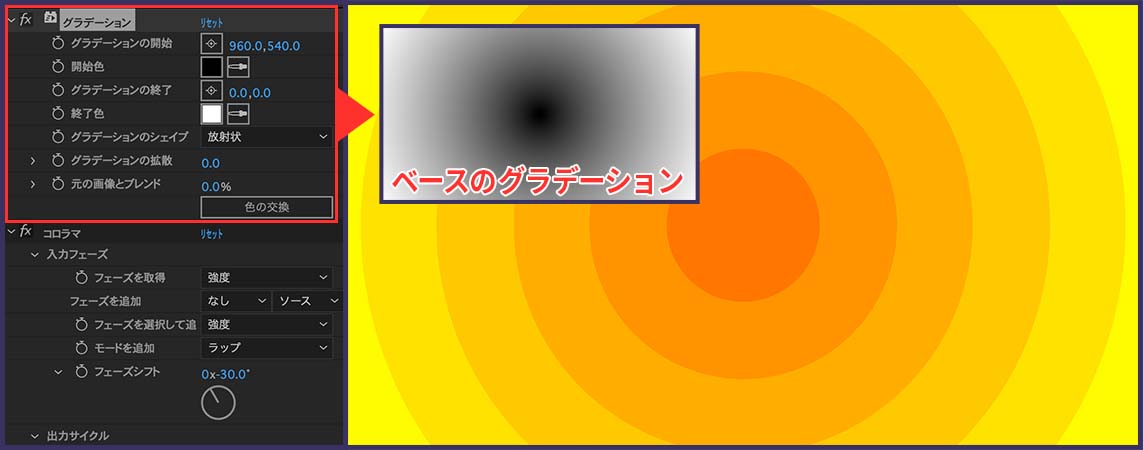
グラデーションの向きや種類を変更する
コロラマはグレースケールに準じて、カラーが再マッピングされるエフェクトなので
白黒グラデーションの向きや種類を変更すると、コロラマもそれに連動します。
 白黒グラデーションを横向きにしました。
白黒グラデーションを横向きにしました。 グラデーションのシェイプを「放射状」に変更しました。
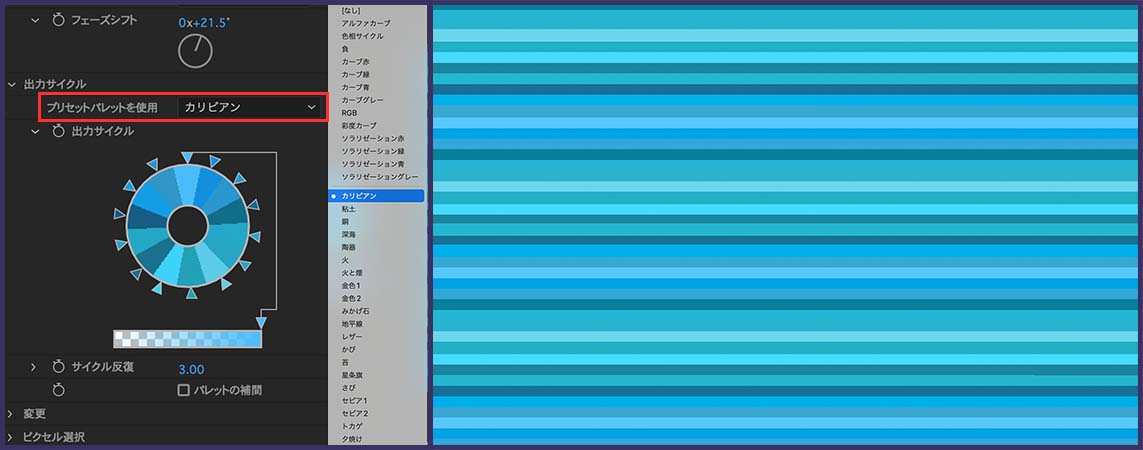
グラデーションのシェイプを「放射状」に変更しました。プリセットパレットを使う
コロラマの出力サイクルには「プリセットパレット」が用意されていているので
これを元にグラデーションを作るのも効率的です。
 プリセットパレットの「カリビアン」を選んでみました。
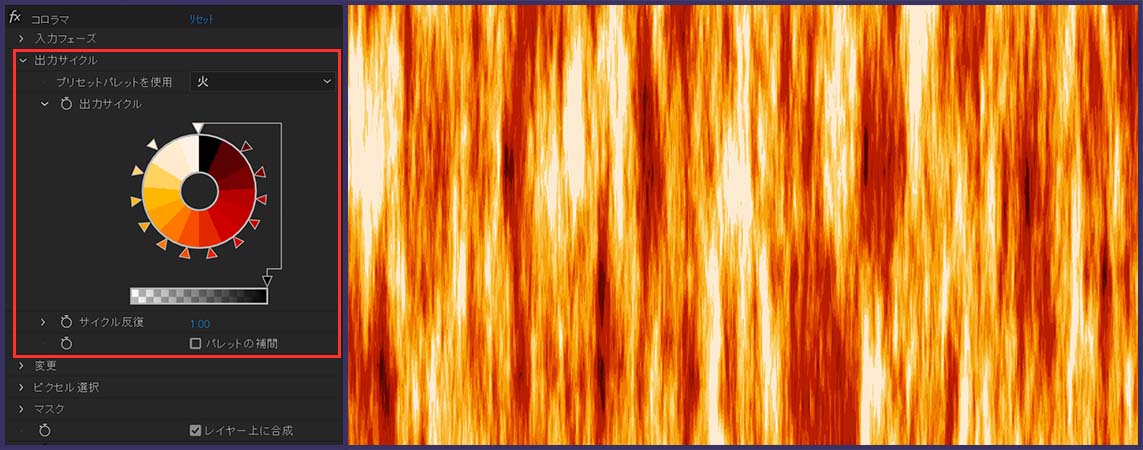
プリセットパレットの「カリビアン」を選んでみました。フラクタルノイズと組み合わせる
フラクタルノイズとコロラマは相性が良いエフェクトです。
これらを組み合わせるだけで、凝っているように見える映像が簡単に作成できます。
 リニアのフラクタルノイズを縦に引き伸ばしました。
リニアのフラクタルノイズを縦に引き伸ばしました。 コロラマのプリセットパレットで「火」を選択しました。
コロラマのプリセットパレットで「火」を選択しました。